本网站使用Hugo搭建,而且使用的stack主题支持自动生成基于Open Graph协议(OG协议)的标签,此处记录一下如何在Hugo搭建的网站中做搜索引擎优化(SEO)。
引言
到本系列的第三篇文章为止,我们已经建立了一个可以依靠域名和HTTPS协议访问的中英双语个人网站。但是,如果我们试图在搜索引擎上搜索我们的网站,就会发现我们网站上的什么内容都不会出现在搜索引擎上。
这是因为我们的网站并没有被搜索引擎收录,也没有与外界的网站建立连接。因此,想要让其他人能在搜索引擎上发现我们的网站,我们就需要将网站提交给搜索引擎。同时,也可以做一些搜索引擎优化(SEO),以让搜索引擎获得关于我们网站的更详细的信息,这有助于提升我们的网站在搜索引擎中的排名。
开启Open Graph
Open Graph(开放图谱)协议,简称OG协议,是Facebook在2010年公布的一项协议,用来标记网页内容。简单来讲,OG协议就是嵌在网页头部的一些标签,这些标签标记了网页的标题、描述等特征,使得网页成为一个“富媒体对象”,可以被其他社交网站引用。
很多搜索引擎都支持OG协议,在网页中使用OG协议的标签,就更有利于提升我们的网页在搜索引擎中的排名。
OG协议的标签在网页中通常表示为类似下面所示的格式:
|
|
stack主题提供了对OG协议的支持,只需要在网站根目录下的config/_default/params.en.yaml和config/_default/params.zh-cn.yaml配置文件中开启即可:
|
|
这样,Hugo在生成和部署网站时就会在网页HTML文件中自动嵌入OG标签。
谷歌搜索优化
在将我们的站点信息提交给谷歌时,谷歌需要验证我们对网站的所有权。验证方式有好几种,例如
- 在网站根目录下放一个谷歌生成的验证文件
- 在网页HTML文件头部嵌入谷歌生成的特定标签
- 使用谷歌分析的Tracking ID(或者Measurement ID)
由于stack主题集成了对谷歌分析的支持,这里我们使用第三种验证方式。
开启谷歌分析
谷歌分析(Google Analytics)是一个分析网站流量的工具,用它可以统计网站的访问量等信息。
-
首先前往谷歌分析官网注册谷歌分析的账号,也可以直接用已有的谷歌账号登录。现在的谷歌分析一般是谷歌分析4(Google Analytics 4),使用Measurement ID而非之前的Tracking ID来跟踪网站。
-
获取Measurement ID。具体可参见谷歌分析的帮助文档。下面是具体操作:
- 在用户首页找到“Admin“选项,新建一个“Property”,按照说明填入必要的信息。
- 然后点击“Property”这一列中的“Data Streams”选项。
- 点击“Add stream”,选择“Web”,填入你的网站域名和网站名字。
- 再在“Property”页面点击刚添加的stream,就能看到一个以“G-”开头的Measurement ID。记录下你的网站的Measurement ID。
-
在网站根目录下的
config/_default/config.yaml配置文件中找到“googleAnalytics"配置项,填入你的Measurement ID。1 2# GA Tracking ID googleAnalytics: G-measuremntID
提交站点地图
站点地图(Site Map)是一个存储有站点网页信息的XML数据文件,通常命名为sitemap.xml,将它提交给搜索引擎,搜索引擎将可以获取我们网站的网页信息。
Hugo会在生成和部署网站时在public文件夹下自动生成sitemap.xml文件。
我们把站点地图提交到谷歌搜索,具体说明可参见谷歌站长页面的说明,下面是具体操作:
-
登录谷歌搜索控制台(Google Search Console)https://search.google.com/search-console,可以使用在谷歌分析注册的账号。
-
点击左上角的“Add property”,选择右侧的“URL prefix”方式,输入以https开头的网站网址。在验证所有权的选项中选择“Google Analytics”,点击验证。如果你在上一步开启谷歌分析后使用Hugo重新部署了网站的话,就可以直接验证通过。
-
提交站点地图文件
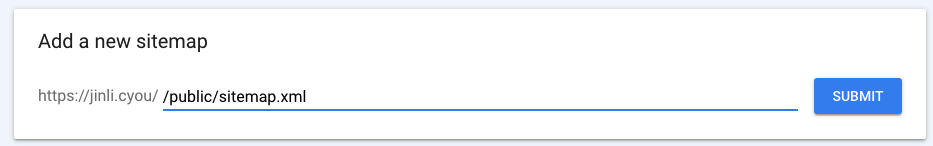
sitemap.xml。在左侧菜单栏点击“Sitemaps”选项,然后在添加站点地图的页面填入sitemap.xml所在的URL。例如对于本站,由于是双语站点,Hugo在部署网站时会生成3个sitemap.xml文件,分别是/public/sitemap.xml、/public/zh-cn/sitemap.xml以及/public/en/sitemap.xml。注意,添加sitemap时不要漏了路径开头的斜杠
/,即使网站域名后面已经有一个斜杠了,也不能省略。如下图所示
提交成功之后“status”会显示“success”。
Hugo生成的3个站点地图中,
/public/sitemap.xml中的内容其实是指向/public/zh-cn/sitemap.xml和/public/en/sitemap.xml的,所以我们只提交一个/public/sitemap.xml就可以。
一般在站点地图成功提交之后大约1到2天后,就可以看到自己的网站已经被谷歌收录了。可以在谷歌搜索框中输入site:xxx.com来查看某个网站是否被谷歌搜索收录。
百度搜索优化
针对百度搜索的优化是在百度资源搜索平台上完成的。
-
前往百度资源搜索平台,登录百度账号。
-
点击“链接提交”,然后点击"添加站点"。输入你的网站域名,同样需要验证站点的所有权,这里选择下载验证文件,然后把验证文件放在网站
public文件夹内。点击“验证”即可。 -
然后点击左侧菜单栏“资源提交”中的“普通收录”,在资源提交的页面下选择“sitemap”,输入
sitemap.xml所在的URL就可以了。不过在百度提交sitemap有两个限制:
- 不允许提交索引型sitemap
- 对新账号每天只允许提交一个sitemap文件